오늘한 것
1. 로그인, 로그아웃 구현(사용자 인증 추가)
2. 전체 상품 불러오기, 상품 상세페이지까지 구현
오늘 배운 것
1. 소셜 로그인
구글, 깃허브 로그인을 하기 위해선 firebase에서도 깃허브에서도 셋팅이 필요하다.
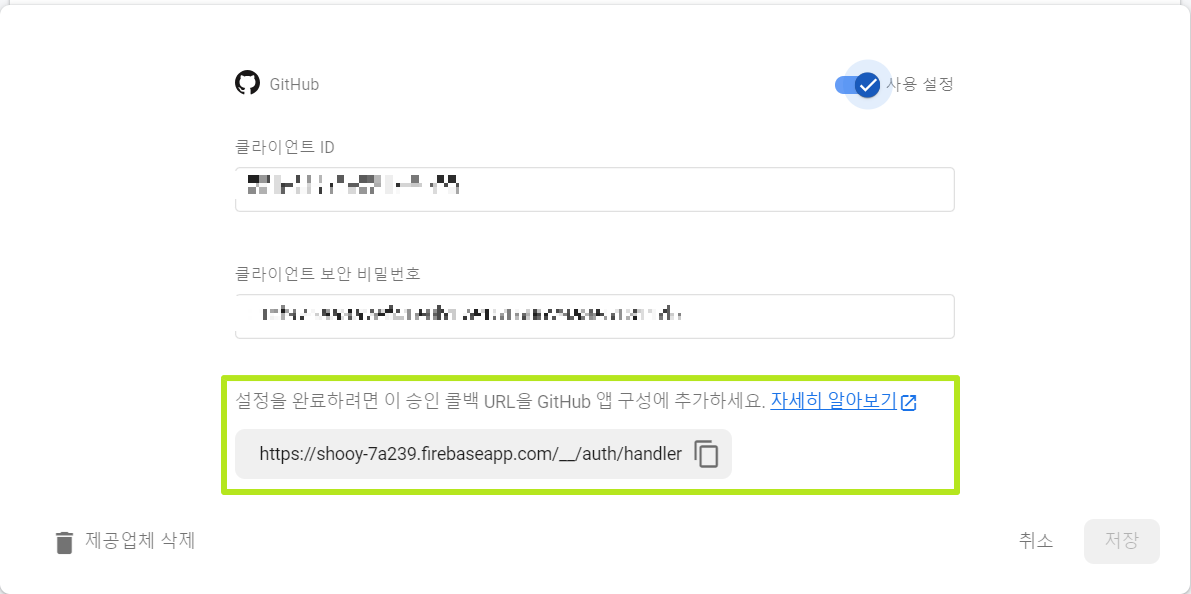
- firebase 접속 - Authentication - Sign-in method - 깃허브 추가 - 생성된 Callback URL 복사

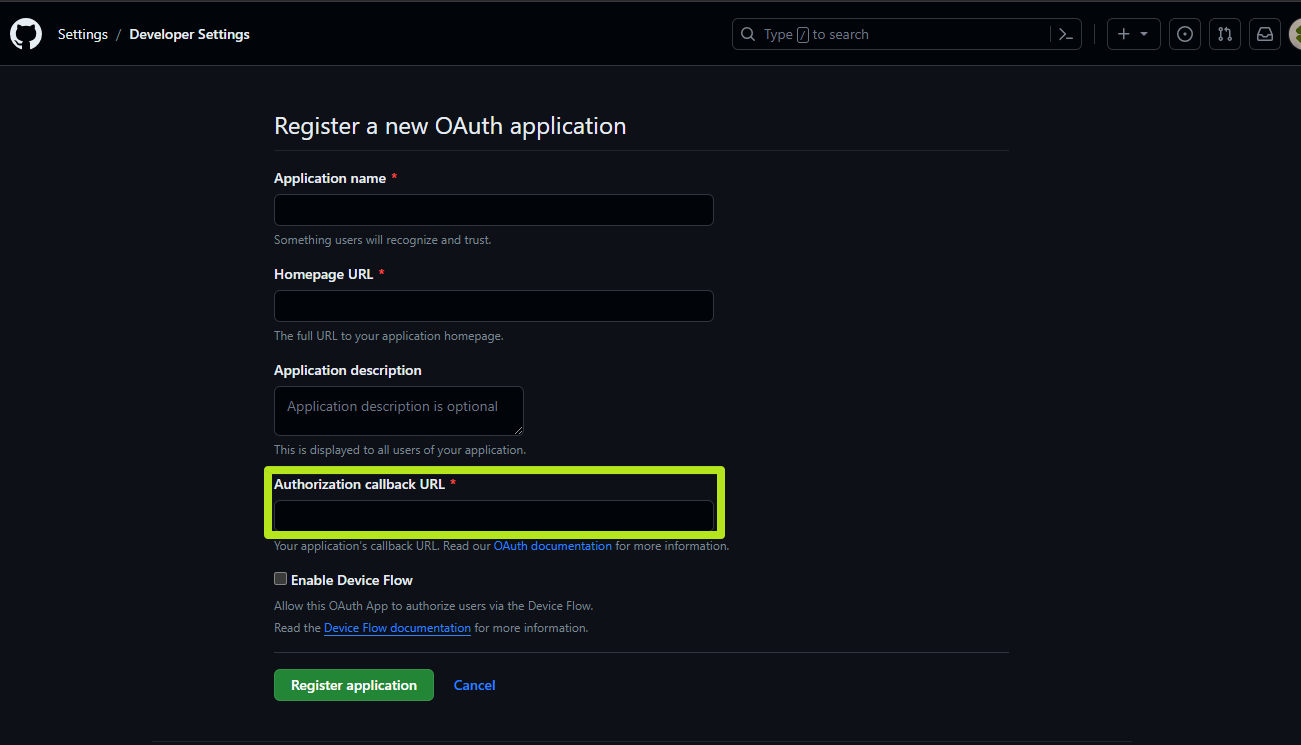
- 깃허브 접속 - settings - Developer setting - OAuth Apps - New OAuth App 에서 새로운 App 생성
- 위에서 복사한 Callback URL을 네모칸에 넣는다.

그리고 페이지에서 접속 후 로그인 버튼을 누르면??

따라란~~~~ 깃허브 로그인 성공
2. Cloudinary에 이미지 넣은 후 반환된 URL 얻어오기
3. FireBase에 있는 DB를 이용해서 데이터 읽고, 저장하기
4. J의 계산기 피드백
- 타입스크립트로 만들면 더 좋을 것 같다.
- 하나의 JS 파일이라도 작게 쪼개서 나누면 좋다.
- 성격 비슷한 함수들은 분류해서 같이 놓으면 좋다.
내일 할 것
1. 장바구니 구현(추가, 삭제)
'TIL(Today I Learned)' 카테고리의 다른 글
| Firebase: Error (auth/unauthorized-domain) 해결 (0) | 2023.11.15 |
|---|---|
| TIL : 배포 오류 (0) | 2023.11.13 |
| TIL : 리액트에서는 직접 요소에 접근하면 안된다! (0) | 2023.11.08 |
| TIL : 계산기 최종 수정 완료 (0) | 2023.11.05 |

